Using a Conditional in an email
Applying a conditional to a component
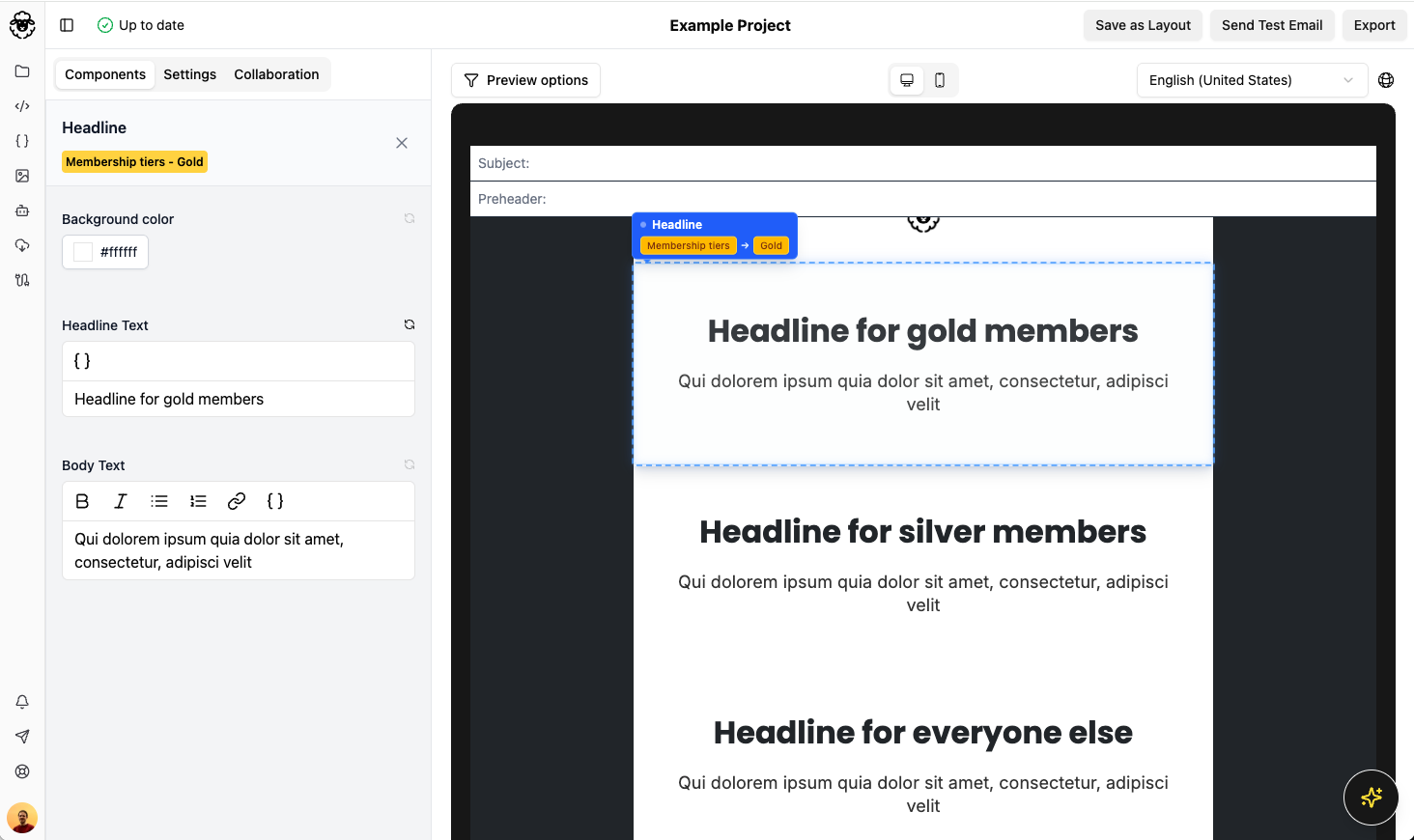
When you apply a conditional to a component in the editor, it will effectively duplicate the component for each branch of the conditional. These component branches can be edited independently, enabling you to create different content for different recipients.
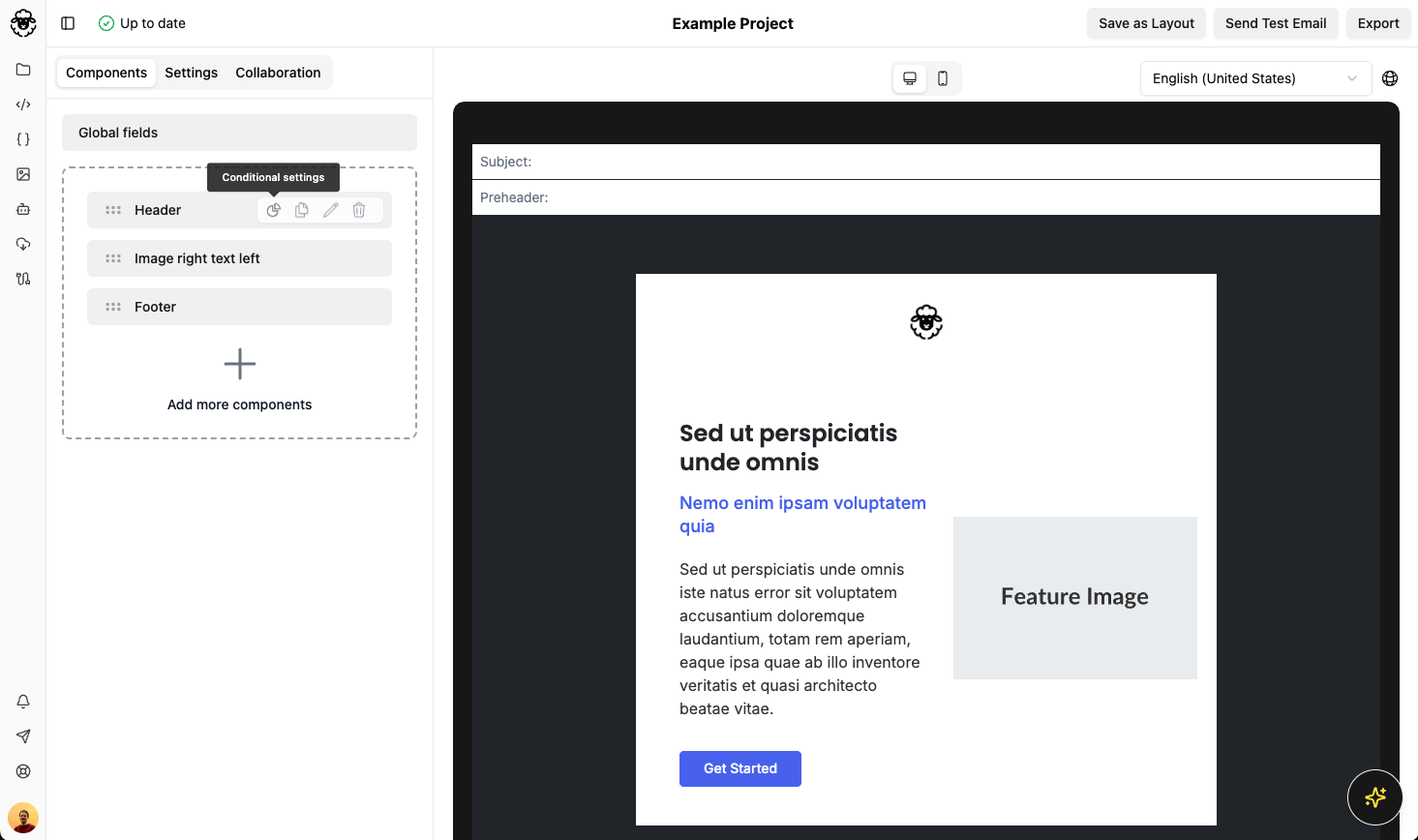
To apply a conditional to a component, click on the pie chart icon in the component list on the given component.

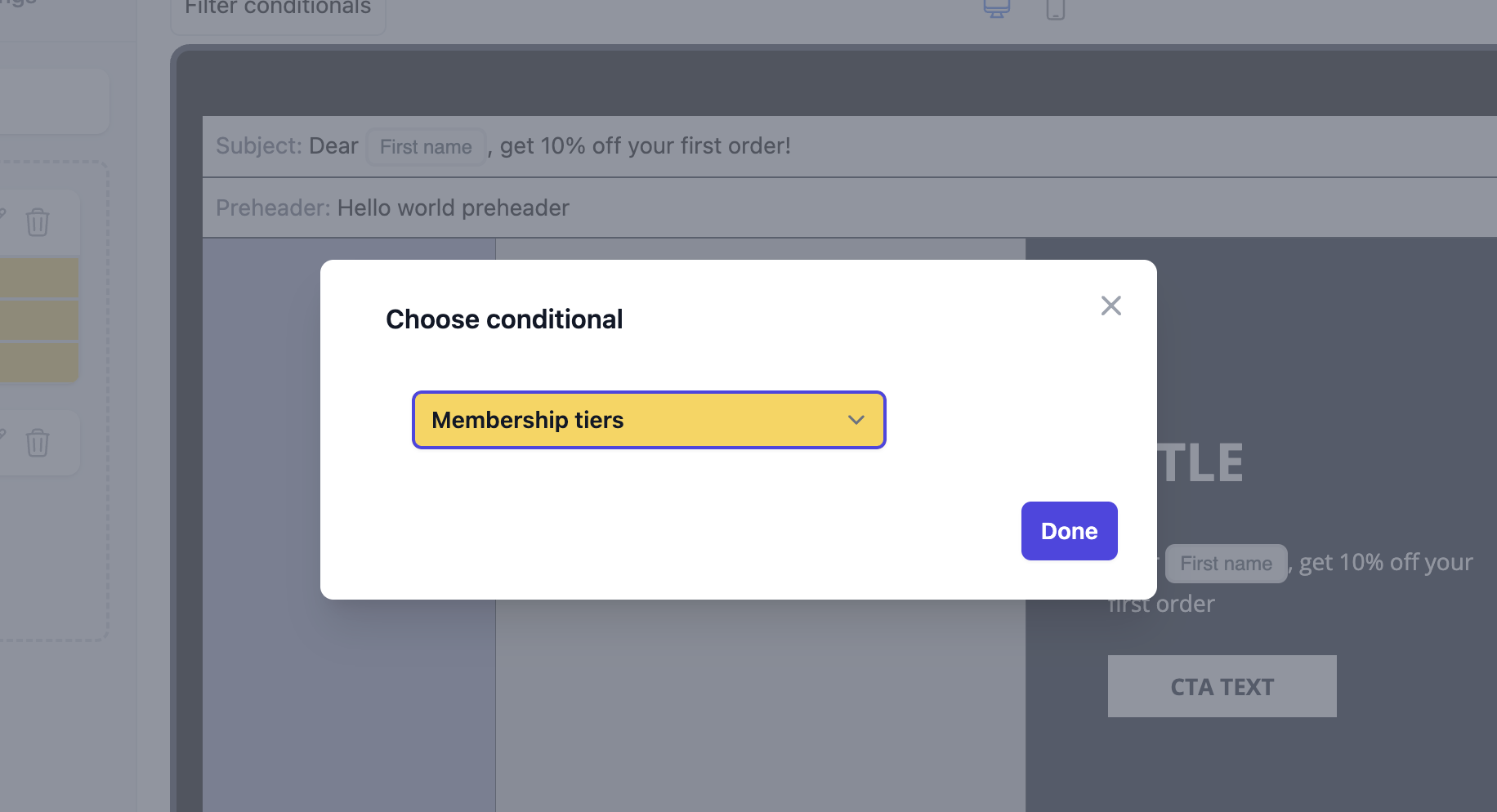
This will open a modal where you can select the conditional you want to apply to the component.

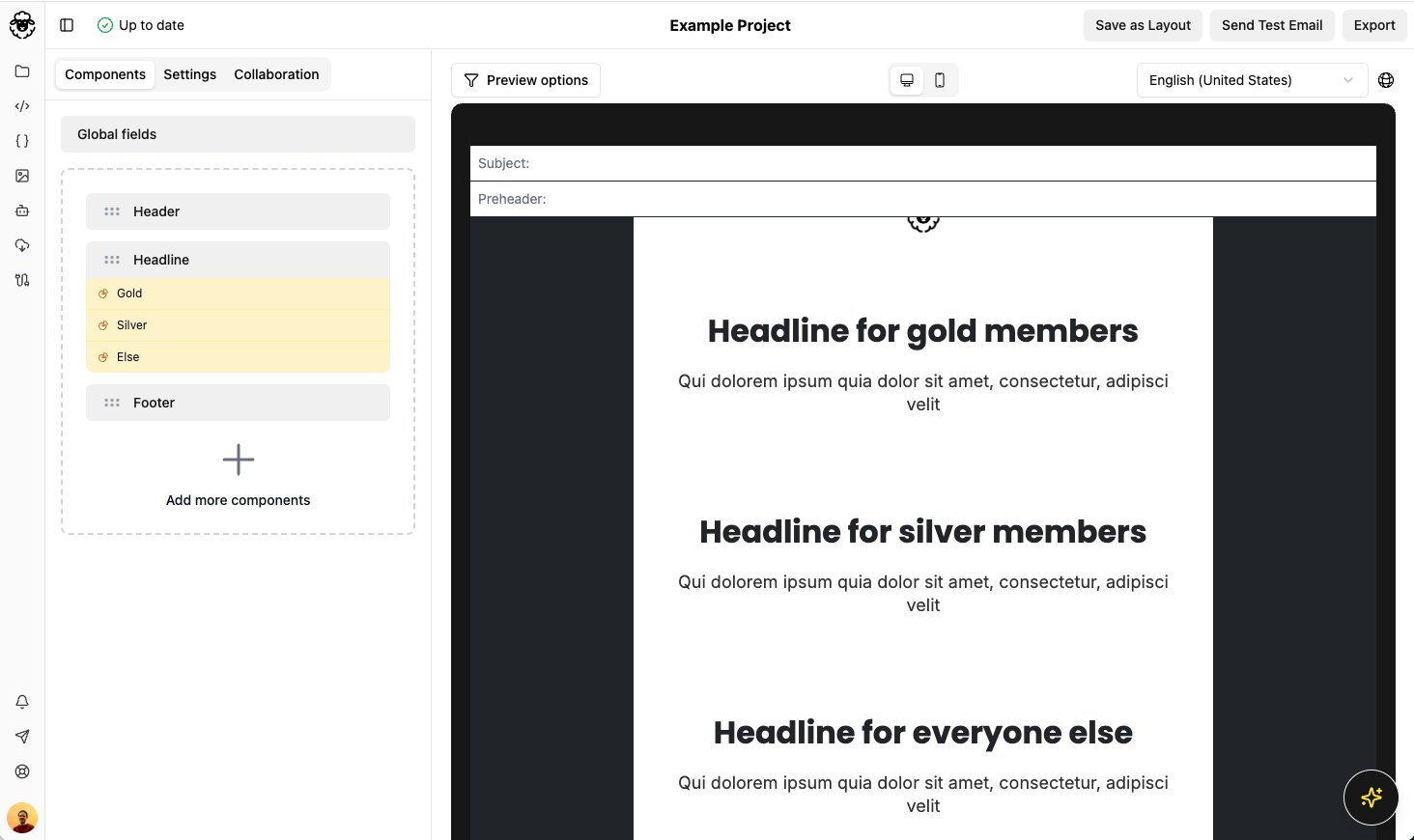
Once you've selected the conditional, you will see that there are now three branches for this component, and that it appears three times in the preview (if you hover over the component in the preview, you will see the conditional and branch labels).


You can now edit the content for each branch independently.
Using a conditional in a subject or preheader
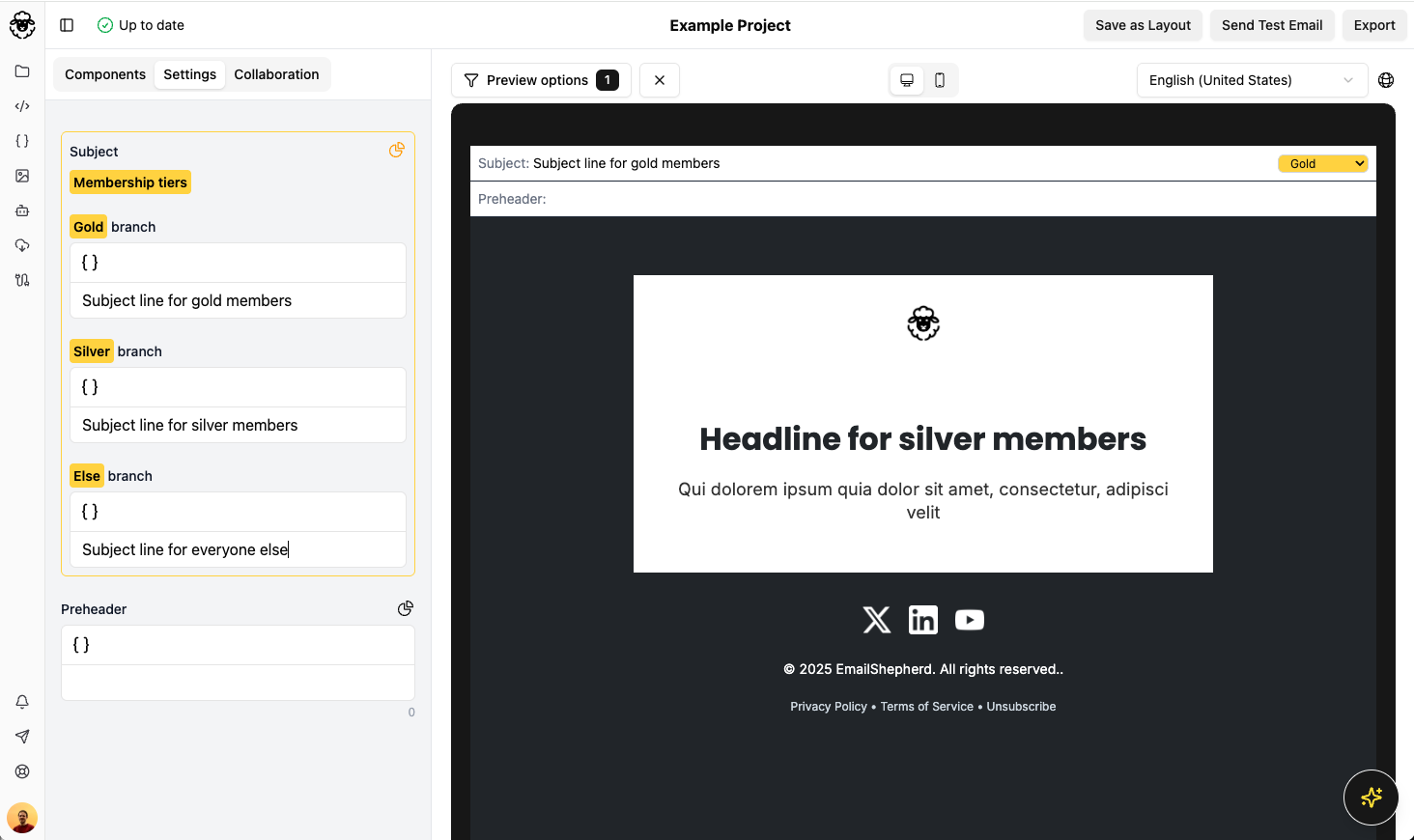
Navigate to the Settings tab. Next to the subject or preheader fields click on the pie chart icon.

This will open a modal where you can select the conditional you want to apply to the subject or preheader.
Once you've selected the conditional, you will see that the you can enter a different subject or preheader for each branch.

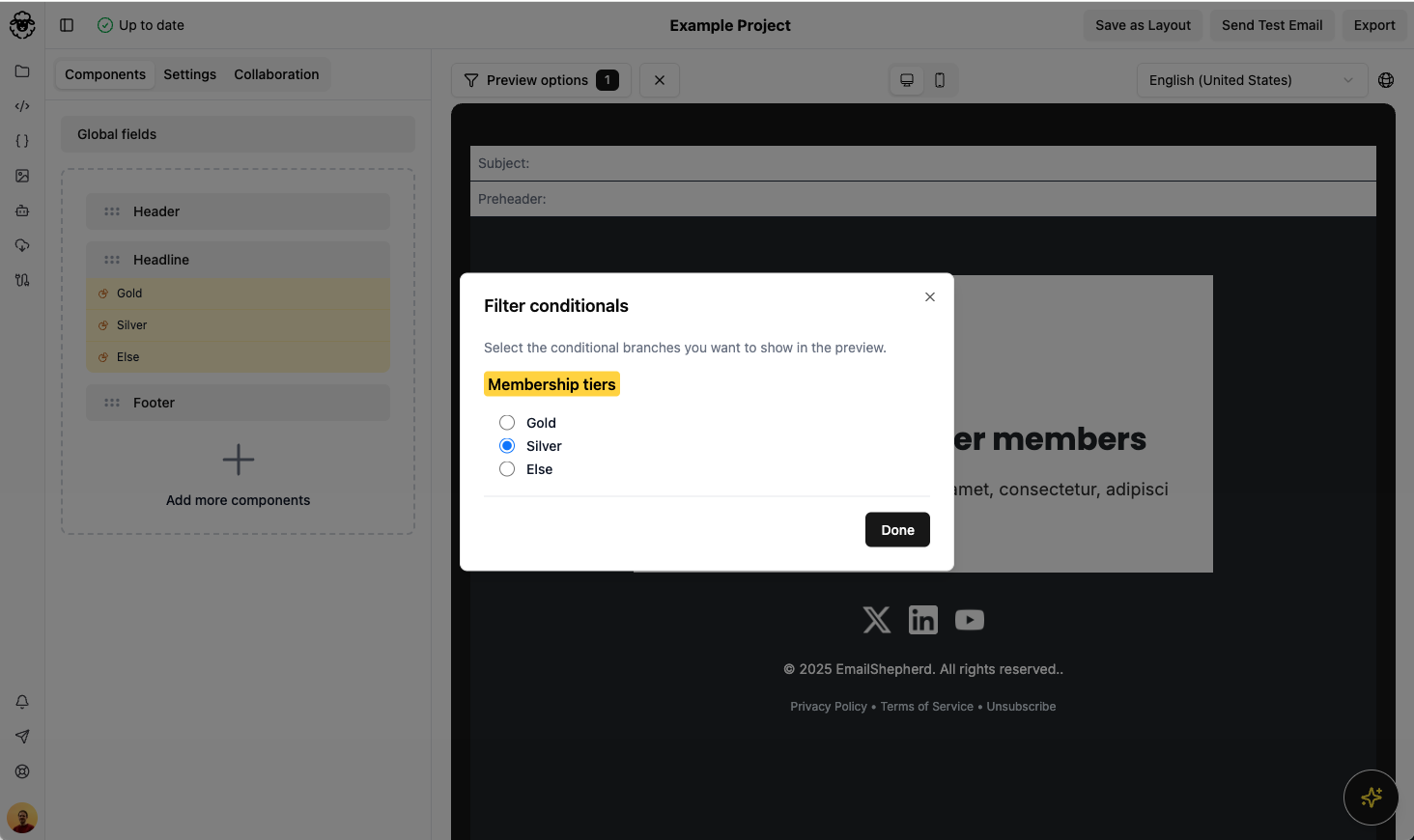
Filtering conditionals in the preview
You may want to filter conditional branches out in the preview to see how the email would look for different recipients. You can do this using the Filter conditionals button in the editor: